- 浏览: 266514 次
- 性别:

- 来自: 北京
-

最新评论
-
zwb5370:
为什么 Java 的 cron 规则的 周规则和 linux ...
Quartz的cron表达式 -
zjhdreams:
没说说明L W C,L C #,每个字符的含义呢?补充
Quartz的cron表达式 -
qq359907964:
呵呵,没问题了,能正常运行..
Quartz的cron表达式 -
dongcb678:
biaoming 写道看了一下文档,compass已经提供很方 ...
Compass怎样在指定alias中搜索 -
anttribe:
请问博主,源呢?你是使用哪个源? 怎么还有内核的源?我杂没找到 ...
Debian升级内核
A4J 用户指南
List of Tables
Ajax4jsf 是一个添加Ajax功能到JSF项目中的开源框架,使用该框架不用写JS代码.
Ajax4jsf 充分利用了JSF框架的优点,如: 生命周期, 验证, 转换的灵活性和受管理的静态和动态资源. 使用Ajax4jsf, 具有Ajax支持的富组件和高度可自定义的外观感觉可以很容易的与JSF结合起来.
Ajax4JSF 被设计用来:
在使用Ajax时充分显示JSF的优点. Ajax4jsf 完全被结合到 JSF 生命周期中. 当其他框架仅仅给你访问Managed Bean的便利时,Ajax4JSF带给你 Action 和 Value Change 监听器,激活服务端验证,在Ajax请求-响应周期中的转化 这些功能.
添加 AJAX 功能到已经存在的 JSF 项目. 该框架被实现为使用一个组件库来添加ajax功能到你的页 面中,而不要写js代码或者使用新的Ajax装饰器替换你已经做好的JSF组件. Ajax4jsf 具有页面范围(page-wide)的Ajax支持,而不是传统的组件范围(component-wide)的ajax支持. 这意味着你可以在页面中定义一个激活Ajax请求的事件,和当根据客户端事件触发Ajax请求来改变服务器端数据后 如何使用JSF组件树来同步显示JSF页面.
使用内建的Ajax支持写自定义富组件. 将来, 我们将有一个完全的组件开发包(CDK)来支持AJax4JSF. CDK 将包含代码生成工具和一个使用类似JSP语法的模版工具.这些功能将去除一些创建组件的一个例行工作.使用这个喝满油的组件工厂机器来创建一个带有 Ajax功能的富组件将比使用传统的编码过程创建一个简单的组件还要简单.
项目的Java类与资源包. 除了核心的 AJAX 功能外, Ajax4jsf 也有管理资源的高级支持,例如:图片,JS代码和CSS样式表单,资源框架使 简单的打包这些资源到你自定义组件的Jar文件中成为可能.
动态(on-the-fly)将非常容易. 作为另外一种附加的功能, 资源框架有一个动态产生图片的工具. 使用这个特性,你可以使用类似于使用Java Graphic2D库的方法来创建图片.
使用基于皮肤的技术来创建一个现代富用户界面的外观感觉(look-and-feel). Ajax4jsf 提供一个换肤特性 . 该特性允许通过命名的皮肤参数来简单的定义和管理不同颜色模式与其他UI特性. 你可以从JSP代码和Java代码(例如:基于UI的文本来产生动态的图片)来访问这些皮肤参数 . 注意:, 虽然换肤功能不是完全的替代传统的CSS,但是它还是值得称赞的.
测试components, actions, listeners, 和 pages 就像你在创建他们一样容易. 一个制动测试工具正在开发中 .它将在你开发组件使为你的组件产生测试案例. 该测试框架不仅仅测试组件,也测试服务端和客户端的功能包括JS代码 .作为附加的有用工具,你不需要单独的部署测试程序到Servlet容器中 就可以做到这些了.
Ajax4JSF 组件已经可以使用了, 因此开发者可以立即使用这种省时的具有高级特性的工具来创建提供了更快更可靠的用户体验的Web程序了.
Table of Contents
要使用Ajax4JSF 框架你仅仅需要JDK1.4或者更高,任何JSF实现,和你最喜欢的Servlet容器.在下一章我们将给你提供详细的环境信息.
Ajax4jsf 被设计为一个容易使用的框架.仅仅有一点简单的设置步骤就可以在你的JSF程序中使用Ajax功能了.
最新的Ajax4jsf 发布版在这里 https://ajax4jsf.dev.java.net/nonav/ajax/ajax-jsf/download.html 下载.
-
解压 ajax4jsf.zip 文件.
-
复制 ajax4jsf.jar and oscache-2.2.jar 到程序的 WEB-INF/lib 文件夹下.
-
把下面的内容添加到你的程序的 WEB-INF/web.xml 文件中:
<filter> <display-name>Ajax4jsf Filter</display-name> <filter-name>ajax4jsf</filter-name> <filter-class>org.ajax4jsf.Filter</filter-class> </filter> <filter-mapping> <filter-name>ajax4jsf</filter-name> <servlet-name>Faces Servlet</servlet-name> <dispatcher>REQUEST</dispatcher> <dispatcher>FORWARD</dispatcher> <dispatcher>INCLUDE</dispatcher> </filter-mapping>注意. 你可以复制和粘贴上面的内容在 README.txt 文件中.
-
添加下面的内容:
<%@ taglib uri="https://ajax4jsf.dev.java.net/ajax" prefix="a4j"%>到你每个使用Ajax功能的JSP页面中.
让我们来看一个简单的JSF项目. 我们仅仅需要一个JSP页面,里面包含一个Form和一些JSF标签: <h:inputText> 和 <h:outputText>.
我们这个简单的程序应该可以让我们输入一些文字到<h:inputText>中, 然后发送数据到Server,并在 <h:outputText>中显示Server的响应(给我们一个Echo信息).
下面是一个我们需要的页面代码 (echo.jsp) :
<%@ taglib uri="https://ajax4jsf.dev.java.net/ajax" prefix="a4j"%>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
<html>
<head>
<title>repeater </title>
</head>
<body>
<f:view>
<h:form>
<h:inputText size="50" value="#{bean.text}" >
<a4j:support event="onkeyup" reRender="rep"/>
</h:inputText>
<h:outputText value="#{bean.text}" id="rep"/>
</h:form>
</f:view>
</body>
</html>
就如你看到的,唯一一行于常给JSF页面代码不同的就是下面的一行
<a4j:support event="onkeyup" reRender="rep"/>
在这里我们在父标签(<h:inputText>)中添加了一个AJAX 支持. 该支持绑定了JavaScript事件“onkeyup” .因此, 每一次该事件发布给父标签时,我们的程序将发送一个AJAX请求到Server.这意味着我们的受管理的bean将包含该“text” 域中我们输入的最新数据.
<a4j:support> 标签的“reRender” 属性(attribute)定义我们的页面的哪一部分被更新. 在这里,该页面唯一被更新的部位是 <h:outputText> 标签,因为他的ID值和“reRender” 的属性值向匹配. 在一个页面中更新多个元素(elements)也是很简单的:仅仅把他们的IDs放在 “reRender” 属性中就可以了.
当然了,为了运行这个程序我们还需要一个受管理的bean
package demo;
public class Bean {
private String text;
public Bean() {
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
}
下一步, 我们需要在faces-config.xml 中注册上面的bean:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE faces-config PUBLIC "-//Sun Microsystems, Inc.//DTD JavaServer Faces Config 1.1//EN" "http://java.sun.com/dtd/web-facesconfig_1_1.dtd"> <faces-config> <managed-bean> <managed-bean-name>bean</managed-bean-name> <managed-bean-class>demo.Bean</managed-bean-class> <managed-bean-scope>request</managed-bean-scope> <managed-property> <property-name>text</property-name> <value/> </managed-property> </managed-bean> </faces-config>
注意:这里没有任何东西直接和Ajax4jsf 有关联.
最后,不要忘了添加jar文件和更改 web.xml 文件:
<?xml version="1.0"?> <web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <display-name>a4jEchoText</display-name> <context-param> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>server</param-value> </context-param> <filter> <display-name>Ajax4jsf Filter</display-name> <filter-name>ajax4jsf</filter-name> <filter-class>org.ajax4jsf.Filter</filter-class> </filter> <filter-mapping> <filter-name>ajax4jsf</filter-name> <servlet-name>Faces Servlet</servlet-name> <dispatcher>REQUEST</dispatcher> <dispatcher>FORWARD</dispatcher> <dispatcher>INCLUDE</dispatcher> </filter-mapping> <listener> <listener-class> com.sun.faces.config.ConfigureListener </listener-class> </listener> <!-- Faces Servlet --> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class> javax.faces.webapp.FacesServlet </servlet-class> <load-on-startup>1</load-on-startup> </servlet> <!-- Faces Servlet Mapping --> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.jsf</url-pattern> </servlet-mapping> <login-config> <auth-method>BASIC</auth-method> </login-config> </web-app>
就这样了, 现在你的程序应该可以工作了.
Table of Contents
该框架被实现为使用一个组件库来添加ajax功能到你的页面中,而不要写js代码或者使用新的Ajax装饰器替换你已经做好的JSF组件. Ajax4jsf 具有页面范围(page-wide)的Ajax支持,而不是传统的组件范围(component-wide)的ajax支持. 这意味着你可以在页面中定义一个激活Ajax请求的事件,和当根据客户端事件触发Ajax请求来改变服务器端数据后 如何使用JSF组件树来同步显示JSF页面. (This means you can define the event on the page that invokes an AJAX request and the areas of the page that should be synchronized with the JSF Component Tree after the AJAX request changes the data on the server according to the events fired on the client).
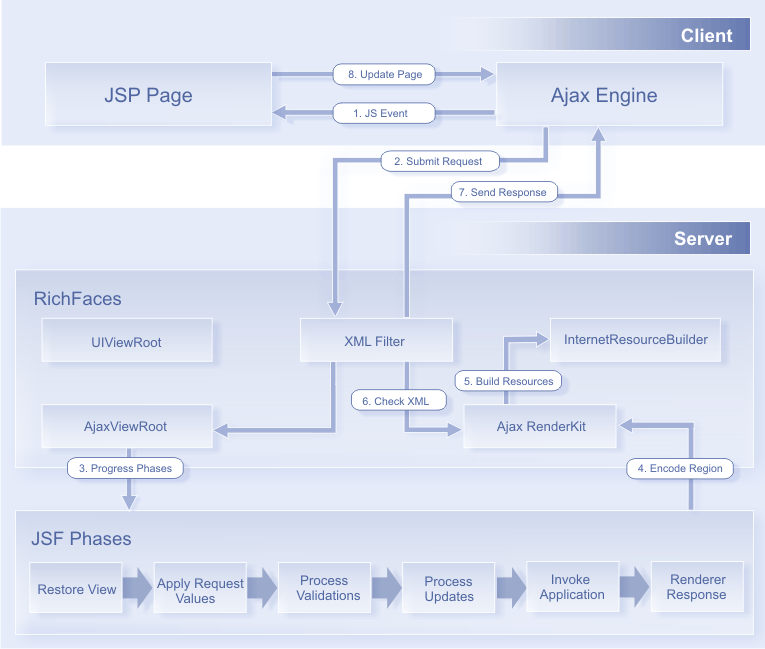
下面的图片展示了它是如何工作的:
Ajax4jsf 允许你定义(意味着通过JSF tags)你希望通过AJAX请求更新的JSF页面的不同部分并且提供的一些发送AJAX请求到服务器端的选项,除了你的JSF页面于常规的JSF有点不 同外,没有其他的不同了,这是一个你不需要写JS代码和XMLHttpRequest对象的天堂.
下面的图片展示了Ajax4jsf 框架的一些重要的元素
Ajax 过滤器(Filter). 为了得到应用 Ajax4jsf 的好处 你必须在在 web.xml 文件中注册一个Ajax Filter.该过滤器有一些职责. Ajax Filter 可以识别多种ajax请求种类. 图片3的序列图展示了在处理常规页面和AJAX请求页面的不同之处.在开始的情况下,所有的JSF树将被编码(encoded). 在第二种情况下依据AJAX 区域(region) (你可以通过使用<a4j:region> tag来定义AJAX region )的大小(size). 就如你看到的,第二种情况下 过滤器将解析AJAX响应的内容,在它被发送到客户端以前, 查看下面的图片来理解这两种方式:
在这两种情况下, 你的程序所需要的静态或者动态资源的信息将被注册到ResourseBuilder 类中.当请求一个资源时(图片4),AJAX filter 检查资源缓存(Resource Cache)看看这个资源是否存在,如果存在该资源将被送到客户端.否则过滤器将在ResourceBuilder中搜索注册的资源. 如果该资源被注册了,AJAX filter将发送一个请求到 ResourceBuilder来创建[create (deliver)]该资源.下面的图片显示了请求资源的处理过程.
Ajax动作组件(Action Components). 有3个Ajax动作组件 : AjaxCommandButton, AjaxCommandLink 和 AjaxSupport. 你可以使用他们从客户端发送AJAX请求.
Ajax容器 (Containers). AjaxContainer 是一个接口,该接口描述了在Ajax请求中应该被解码(decoded)的JSF页面中的一个区域.AjaxViewRoot 和 AjaxRegion 实现了该接口.
JavaScript引擎 (Engine). Ajax4jsf JavaScript 引擎 在客户端运行. 它知道如何根据来自于Ajax响应的信息来更新你JSF页面上的不同的区域. 程序开发者不需要直接使用这里的JavaScript代码.它自动的下载到客户端.
从JSF页面发送ajax请求有不同的方法. 你可以使用 <a4j:commandButton>, <a4j:commandLink> 或者 <a4j:support> tags.
所有的这些标签隐藏了在创建一个XMHttpRequest 对象和发送ajax请求所需要的JavaScript 活动.并且, 他们允许你选择页面中那个JSF组件被重新渲染(re-rendered) 来表现Ajax响应的结果 (你可以列出他们的 IDs 在“reRender” 属性中).
<a4j:commandButton> 和 <a4j:commandLink> tags 用来在 “onclick” JavaScript 事件中发送Ajax请求.
在你选择JS事件(“onkeyup”, “onmouseover”, etc)时, <a4j:support> tag 允许你在普通的JSF组件中添加Ajax 功能和发送ajax请求.
提供Ajax请求功能的大部分重要的属性如下:
-
reRender 属性 - 就如我们前面提到过的,在一个Ajax响应到来时重新渲染(reRendered)组件.
-
RequestDelay 属性 – 用来调节请求的频率.
<h:inputText size="50" value="#{bean.text}"> <a4j:support event="onkeyup" RequestDelay=”3”/> </h:inputText>因此每一个来自于键盘事件的请求将会延迟3 ms ,来减少请求的次数.
-
EventsQueue – 储存下一个请求的队列的名字. 队列帮助阻止下一个请求知道当前的处理完.
-
LimitToList 用来控制更新的区域. 设置为true – 将更新仅在reRender list中的区域, 如果为false,将更新所有Output Panels区域.
-
ajaxSingle 如果设置为false用来指定发送请求的区域 – 如果为true则发送整个区域 - only control caused event.(attributes specify regions to be sent with request if false – it’ll be full region in other case - only control caused event.)
你可能描述了一个你决定发送到服务器的页面区域.当你发送ajax请求的时候,通过这种方式你可以控制JSF View的那个部分在服务器端被解码(decoded).
描述你JSF页面上的一个Ajax区域的最容易的方法是什么都不做.这是因为在<f:view> 和 </f:view> tags 中的内容在默认值的情况下认为是ajax区域.
通过使用<a4j:region> tag你可以在一个JSF页面中定义多个Ajax区域 (they can even be nested).
如果你希望渲染ajax响应以外的区域,那么renderRegionOnly属性值应该设置为false.否则ajax更新被限制在活动区域的元素中.
在大部分情况下都可以使用 “reRender”中的ids来定义需要更新的 “AJAX zones”.
但是如果你的页面包含<f:verbatim/> tag(你希望在ajax响应中更新它的内容)你不可以使用这种方式.
我们在上面描述的<f:verbatim/> tag 的问题涉及到JSF组件的transientFlag值. 如果该标记的值为true,这个组件不能参与保存和恢复组件树(saving or restoring)的处理过程.
为了提供一种解决这个问题的方法, Ajax4jsf 利用<a4j:outputPanel> tag定义了一个output panel . 如果你把<f:verbatim/> tag放在output panel中, 那么在AJAX 响应中 <f:verbatim/> tag和其他panel中的child tags中的内容可以被更新 .有两种方法来控制它:
-
设置“ajaxRendered” 属性值为true.
-
设置动作组件的“reRender” 属性值为output panel的 ID.
Table of Contents
和 ActionListener或者ValueChangeListener的工作方式一样, 只是仅用于AJAX容器. 添加一个指定的类作为AjaxEvent的监听器. (sent in case of an AJAX request for this container).
<a4j:region selfRendered="true" ajaxListener="#{bean.processAjax}" id="Region">
…
</a4j:region>
当来自于Region的AJAX request触发时,将调用bean的'processAjax'方法.
该标签定义在AJax请求处理过程中被发送到服务器端解码的部分JSF组件树.
Table 4.2. a4j:region 的属性
| selfRendered | 如果为true,在调用应用程序(InvokeApplication )阶段自渲染子树(如果immediate 属性设置为true则是 Decode) |
| renderRegionOnly | 标记,用来决定活动区域外的内容在Ajax响应中是否渲染.如果为"true" , 在AJAX response过程中活动区域外的组件都不渲染. 如果为"false", 将渲染包含在响应中的所有组件树.默认值为"true" |
| rendered | 如果为 false, 该组件将不被重新渲染. |
| id | 每个组件都应该有个唯一的id. 如果没有指定的话,将会自动产生. |
| immediate | 如果该组件被Ajax请求激活的话,标记该组件应该立即(在应用请求值阶段)被感兴趣的监听器和动作处理,而不是等到调用应用程序阶段.(译者注:该标记和JSF中的immediate标记所代表的意思差不多,跳过验证阶段到呈现响应阶段) |
| binding | 组件绑定 |
| ajaxListener | 方法绑定,当该组件被ajax请求激活时,将调用该监听器方法处理该事件.该方法必须为public的并且接受一个 AjaxEvent 参数,返回void. |
<a4j:region> <!--Some content--> <a4j:region>
如果在该组件的区域中有一个Ajax请求调用了 – 该区域将根据Ajax的设置被框架处理.
该组件呈现一个完全的HTML页面结构.它必须是view root (JSP <f:view> tag)的第一个(并且是仅有的一个)子组件. 没有Html代码可以在该组件的外面. 它也支持在Ajax请求中处理子组件,就和<a4j:region>一样.对于一个普通的请求,它将把结果呈现为在客户端页 面<head>元素中的<script>元素.如果该组件包含一个"head" facet, 该facet的内容也呈现在<head>中.对于一个Ajax请求,在整个结构中仅仅涉及到的组件被呈现.下面是个在JSP (jspx version)中使用它的例子:
<jsp:root xmlns:....
<f:view>
<a4j:page>
<f:facet name="head">
...
</f:facet>
<!-- page content here -->
</a4j:page>
</f:view>
</jsp:root>
Table 4.3. a4j:page attributes
| selfRendered | 如果为true,在调用应用程序(InvokeApplication )阶段自渲染子树(如果immediate 属性设置为true则是 Decode) |
| lang | 用来描述在产生该组件的markup时用到的语言(产生该组件标记所使用的语言) |
| title | 该组件产生的Markup的title属性值 |
| renderRegionOnly | renderRegionOnly |
| onunload | 在页面unload时执行的JS代码 |
| rendered | 如果是 false, 该组件不会被呈现. |
| contentType | 设置响应的自定义的mime内容类型 |
| dir | 文本方向 |
| id | 每个组件都应该有个唯一的id. 如果没有指定的话,将会自动产生. |
| styleClass | 和HTML class 属性对应. |
| immediate | 如果该组件被Ajax请求激活的话,标记该组件应该立即(在应用请求值阶段)被感兴趣的监听器和动作处理,而不是等到调用应用程序阶段.(译者注:该标记和JSF中的immediate标记所代表的意思差不多,跳过验证阶段到呈现响应阶段) |
| onload | 在页面load时执行的JS代码 |
| style | 在该组件被呈现时应用的CSS style(s) |
| pageTitle | 作为页面 title的字符串 |
| binding | 组件绑定. |
| ajaxListener | 方法绑定,当该组件被ajax请求激活时,将调用该监听器方法处理该事件.该方法必须为public的并且接受一个 AjaxEvent 参数,返回void. |
<a4j:page> <f:facet name=”head”> … </f:facet> … <a4j:page>
上面的示例结构将被呈现为:
<HTML> <HEAD> … </HEAD> <body > … </body> </HTML>
在 UIComponent-based组件上添加ajax功能,使他们有JavaScript事件属性. 在解码期间:如果一个请求为Ajax-performed, 从ExternalContext 中的requestParameterMap属性中得到Map,如果该Map中"clientId" key对应的值非空,在组件上创建一个 javax.faces.event.ActionEvent, 并且传递该事件到该组件的queueEvent()中,然后把他的reReander区域中的组件id添加到reReander属性中.在编码过程中.不 编码一个组件. 相反的,在父组件上添加一个与事件属性的值相同的值绑定(Instead, it adds ValueBinding for a property of the parent component with the name as a value of its "event" property).结果,当呈现时,父组件创建一个在提交一个ajax请求时用到的JS代码.如果该组件有子UIParameter组件,添加他的 name/value作为附加的请求参数.如果父组件是一个UIInput的实例,并且ajaxType属性是input, 则也提交input 域中的值. 在这种情况下,你可以在UIForm外面提交一个单一的input域. (As a result, when rendered, the parent component builds JavaScript code for submitting an AJAX request on this event. If the component has child UIParameter components, appends it's name/value as additional request parameters. If a parent component is an instance of UIInput and the ajaxType property is "input", submits the value of the input field, also. In this case, you can submit a single input field outside of UIForm.)
Table 4.4. a4j:support 属性
| actionListener | 方法绑定,当该组件被ajax请求激活时,将调用该监听器方法处理该事件.该方法必须为public的并且接受一个 AjaxEvent 参数,返回void. |
| parentProperties | parentProperties |
| action | 方法绑定到要被激活的程序动作方法, 如果该 UIComponent 被用户激活, 根据immediate属性的值,方法在 请求处理生命周期中的Apply Request Values 或者 Invoke Application 阶段 被调用. |
| oncomplete | 在客户端请求完成时调用的js代码 |
| rendered | 如果为false,该组件将不会被显示. |
| status | Request status 组件的id(在 UIComopnent.findComponent()中使用) |
| reRender | 该组件调用Ajax请求后重新渲染的组件的ID(在 UIComopnent.findComponent()中使用),可以使一个id,也可以使逗号分开的很多id,或者是数据or集合的EL表达式 |
| targetId | reRender的别名 : 该组件调用Ajax请求后重新渲染的组件的ID(在 UIComopnent.findComponent()中使用),可以使一个id,也可以使逗号分开的很多id,或者是数据or集合的EL表达式 |
| id | 每个组件都应该有个唯一的id. 如果没有指定的话,将会自动产生. |
| disableDefault | 使目标事件的动作不可用 ( 在javascript代码中添加 "return false;" ) |
| requestDelay | 在JS事件上延迟 ( 单位 ms. )发送Ajax请求.与事件队列公共工作可以减少键盘或者鼠标移动触发请求的次数 |
| eventsQueue | 用来避免在同一个事件上的重复请求的队列的名字.可以用来减少周期事件(如:按键,鼠标移动)请求的次数. |
| bypassUpdates | 如果使true,在处理验证阶段后跳过更新模型值阶段到呈现阶段.可以用来验证组件的输入值. |
| immediate | 如果该组件被Ajax请求激活的话,标记该组件应该立即(在应用请求值阶段)被感兴趣的监听器和动作处理,而不是等到调用应用程序阶段.(译者注:该标记和JSF中的immediate标记所代表的意思差不多,跳过验证阶段到呈现响应阶段) |
| limitToList | 如果为true,仅仅更新'reRender'属性中指定的组件,否则(默认值)更新所有Ajax Region中的组件 |
| ajaxSingle | 如果为 true , 仅仅提交一个field/link,而不是整个form中的内容. |
| event | 父组件的JS事件属性的名称 ( onclick , onchange, etc. ) , for which we will build AJAX submission code. |
| binding | 组件绑定. |
所有你需要指定的东西 - 父组件用来触发ajax请求的事件 和被reRender的区域 , 和处理事件的Java bean方法 .
<a4j:region selfRendered="true">
…
<h:selectBooleanCheckbox value="#{pizza.tip}">
<a4j:support event="change" reRender="#{partsId.list}"
action="#{Some.show_hide}"
/>
</h:selectBooleanCheckbox>
…
</a4j:region>
因此,在上面的例子中,checkbox状态的改变将提交当前的区域. 'show_hide'动作将被调用,并且 'list'中的id所指定的组件将被更新.
呈现一个Html <a> 元素,当点击时的动作就象一个form提交一样.
在解码的过程中:
从ExternalContext的属性requestParameterMap中得到一个Map,如果该Map中包含"clientId" key的非空值, 在组件上创建一个 javax.faces.event.ActionEvent 事件,并且传递该事件给组件的queueEvent() 方法.如果该请求是Ajax-performed,把reRander属性中的IDs值添加到嵌套的AjaxContainer的 rendered areas list中 ,在解码的过程中也添加组件的参数(PARAM_NAME 和 PARAM_VALUE 是任何嵌套的子UIParameter的names 和 values .) names 和 values必须是被URLEncoded处理过的.如果styleClass属性被指定了,呈现它的值为html中的class属性的值. 呈现任何non-UIParameter子组件为<a>的相应的子组件. 这些看起来就像一个Link文本.
Table 4.5. a4j:commandLink attributes
| actionListener | 方法绑定,当该组件被ajax请求激活时,将调用该监听器方法处理该事件.该方法必须为public的并且接受一个 AjaxEvent 参数,返回void. |
| title | 该组件产生的标记元素的提示文字(当鼠标移动到该组件上面出现的提示文字) |
| oncomplete | 在客户端请求完成时调用的js代码 |
| shape | default|rect|circle|poly [CI] 该属性指定一个区域的形状.可能的取值: * default: 指定整个区域. * rect:指定一个矩形区域. * circle: 定义一个圆形区域. * poly: 定义一个多边形区域. |
| target | |
| rendered | 如果为false,该组件将不会被显示. |
| charset | 该属性指定了通过链接指派的资源的字符编码. |
| reRender | 该组件调用Ajax请求后重新渲染的组件的ID(在 UIComopnent.findComponent()中使用),可以使一个id,也可以使逗号分开的很多id,或者是数据or集合的EL表达式 |
| targetId | Alias for reRender : 该组件调用Ajax请求后重新渲染的组件的ID(在 UIComopnent.findComponent()中使用),可以使一个id,也可以使逗号分开的很多id,或者是数据or集合的EL表达式 |
| id | 每个组件都应该有个唯一的id. 如果没有指定的话,将会自动产生. |
| dir | 文本方向. |
| rev | 该属性用来描述从通过 href 属性指定的锚点到当前文档的反向链接。该属性值是通过空格分隔的 link 类型(值)的列表。 |
| bypassUpdates | 如果使true,在处理验证阶段后跳过更新模型值阶段到呈现阶段.可以用来验证组件的输入值. |
| styleClass | 和HTML的class属性一样. |
| accesskey | 触发该组件的快捷键 |
| limitToList | 如果为true,仅仅更新'reRender'属性中指定的组件,否则(默认值)更新所有Ajax Region中的组件 |
| onkeypress | 键盘事件,键被按下和松开 |
| ajaxSingle | 如果使true,仅仅提交一个field/link,而不是所有被控制的 |
| ondblclick | HTML: 双击事件 |
| style | HTML: 应用在该组件上的CSS. |
| onblur | 当元素失去焦点时发生的事件 |
| onmouseover | 当滑鼠移动到组件上方时 |
| onkeyup | 当使用者按下并放开按键 |
| value | 该组件的当前值 |
| action | 方法绑定到要被激活的程序动作方法, 如果该 UIComponent 被用户激活, 根据immediate属性的值,方法在 请求处理生命周期中的Apply Request Values 或者 Invoke Application 阶段 被调用. |
| tabindex | 设置不同元素之间获得焦点的顺序 |
| hreflang | 该属性指定了通过 href 指派的资源的基本语言,并且仅在 href 被指定的情况下使用(也就是说如果 A 中没有指定 href 属性,就不应该出现 hreflang 属性)。 |
| type | 该属性指定链接资源所采用的内容类型。(译者注:例如网页通常为 text/html) |
| lang | 产生该组件标记所使用的语言 |
| onclick | 当鼠标点击时发生的事件 |
| status | 请求状态组件的ID(在UIComopnent.findComponent()中使用) |
| onmouseout | 鼠标光标移开元素时发生的事件 |
| onkeydown | 键按下时发生的事件 |
| onmousedown | 按下鼠标按键时发生的事件 |
| requestDelay | 在JS事件上延迟 ( 单位 ms. )发送Ajax请求.与事件队列公共工作可以减少键盘或者鼠标移动触发请求的次数 |
| eventsQueue | 用来避免在同一个事件上的重复请求的队列的名字.可以用来减少周期事件(如:按键,鼠标移动)请求的次数. |
| rel | 该属性描述了从当前文档到通过 href 属性定义的锚点之间的关系。该属性值是通过空格分隔的 link 类型(值)的列表(译者注:在 Web 标准开发中,这个通常用来代替 target 属性,配合脚本,用来表示目的窗口)。 |
| immediate | 如果该组件被Ajax请求激活的话,标记该组件应该立即(在应用请求值阶段)被感兴趣的监听器和动作处理,而不是等到调用应用程序阶段.(译者注:该标记和JSF中的immediate标记所代表的意思差不多,跳过验证阶段到呈现响应阶段) |
| onfocus | 使用在表单元素中,当元素获得焦点时发生的事件 |
| onmouseup | 当释放鼠标按键时发生的事件 |
| binding | 组件绑定. |
| onmousemove | 鼠标光标在元素上移动时发生的事件 |
| coords | 定义区域 -- coords a.矩形:必须使用四个数字,前两个数字为左上角座标,后两个数字为右下角座标 例:<area shape=rect coords=100,50,200,75 href="URL"> b.圆形:必须使用三个数字,前两个数字为圆心的座标,最后一个数字为半径长度 例:<area shape=circle coords=85,155,30 href="URL"> c.任意图形(多边形):将图形之每一转折点座标依序填入 例:<area shape=poly coords=232,70,285,70,300,90,250,90,200,78 href="URL"> |
通常a4j:commandLink 是一个 具有AJAX 支持的HTML <input> 元素. 包含所有的a4j:support的主要功能, 还有它自己的onclick事件的Ajax请求和所有与a4j:Support组合的CommandLink特性.
呈现一个HTML "input" 元素.
在解码的过程中:
从ExternalContext的属性requestParameterMap中得到一个Map,如果该Map中包含"clientId" key的非空值, 在组件上创建一个 javax.faces.event.ActionEvent 事件,并且传递该事件给组件的queueEvent() 方法.如果该请求是Ajax-performed,把reRander属性中的IDs值添加到嵌套的AjaxContainer的 rendered areas list中 .
在编码的过程中:
为onclick事件创建一个AJAX.Submit JavaScript调用.呈现组件的clientId 为name属性的值.呈现组件的当前值为value属性的值.
如果styleClass属性被指定了,呈现它的值为class属性的值. 呈现 HTML "input"元素的子元素.
Table 4.6. a4j:commandButton attributes
| actionListener | 方法绑定,当该组件被ajax请求激活时,将调用该监听器方法处理该事件.该方法必须为public的并且接受一个 AjaxEvent 参数,返回void. |
| title | 该组件产生的标记元素的提示文字(当鼠标移动到该组件上面出现的提示文字) |
| oncomplete | 在客户端请求完成时调用的js代码 |
| rendered | 如果为false,该组件将不会被显示. |
| reRender | 该组件调用Ajax请求后重新渲染的组件的ID(在 UIComopnent.findComponent()中使用),可以使一个id,也可以使逗号分开的很多id,或者是数据or集合的EL表达式 |
| targetId | Alias for reRender : 该组件调用Ajax请求后重新渲染的组件的ID(在 UIComopnent.findComponent()中使用),可以使一个id,也可以使逗号分开的很多id,或者是数据or集合的EL表达式 |
| onchange | 使用在表单元素中,当某些东西改变时发生的事件 |
| dir | 文本方向. |
| id | 每个组件都应该有个唯一的id. 如果没有指定的话,将会自动产生. |
| bypassUpdates | 如果使true,在处理验证阶段后跳过更新模型值阶段到呈现阶段.可以用来验证组件的输入值. |
| styleClass | 和HTML的class属性一样. |
| accesskey | 触发该组件的快捷键 |
| limitToList | 如果为true,仅仅更新'reRender'属性中指定的组件,否则(默认值)更新所有Ajax Region中的组件 |
| onkeypress | 键盘事件,键被按下和松开 |
| ajaxSingle | 如果使true,仅仅提交一个field/link,而不是所有被控制的 |
| ondblclick | HTML: 双击事件 |
| image | 在 这个button中要显示的图片的绝对或者相对URL 如果指定了该 "input" 元素将为"image"类型. 否则, it will be of the type specified by the "type" property with a label specified by the "value" property. |
| style | HTML: 应用在该组件上的CSS. |
| size | 定义组件显示的尺度 |
| onblur | 当失去焦点时发生的事件 |
| onmouseover | 当滑鼠移动到组件上方时 |
| value | 该组件的当前值 |
| action | 方法绑定到要被激活的程序动作方法, 如果该 UIComponent 被用户激活, 根据immediate属性的值,方法在 请求处理生命周期中的Apply Request Values 或者 Invoke Application 阶段 被调用. |
| onkeyup</t> |
发表评论
-
解决grails报java.lang.SecurityException:Prohibited问题
2008-08-28 18:06 3678今天有时间挨个找关于影响grails的问题,执行命令grail ... -
单个线程对多个线程的唤醒
2008-07-18 10:00 1222模拟两个线程之间的协作。 Athele 类有两个同步方法 pr ... -
hibernate usertype 如何得知自身实体状态
2008-05-07 09:37 1539hibernate usertype优劣网上有不少说法,下面是 ... -
发现一个在线学习groovy的好网站
2008-04-30 18:00 1240http://www.groovyland.net/groov ... -
今天发现个好东西--Grails
2008-04-03 20:00 1095学习Ruby,Ruby on rails是觉得他是动态语言 ... -
增强acegi ACL的拦截方法参数问题
2008-03-15 10:00 1693如果用acegi acl,你什么� ... -
acegi TransactionInterceptor遇到spring2.x
2008-03-10 21:38 2179一直使用spring2.x都没有问题,所有service都通过 ... -
lucene搜索时如果指定一个域为空呢?
2007-12-12 09:54 1368现在有个需求,搜索一个有父子关系的类别,只想搜索到是父的类别, ... -
请教compass如何映射java.util.Map类型
2007-11-08 16:11 1660现在实体设计有需要用到java.util.Map,但是在这个属 ... -
Compass怎样在指定alias中搜索
2007-11-01 09:24 2636我每个POJO都这有这样的注释 @Searchable(ali ... -
compass中如何配置分词器?
2007-09-29 09:04 4489在spring下的配置 <bean id=" ... -
集群基础知识
2007-08-29 17:37 12481.集群 集 群是提供� ... -
struts.properties详解
2007-08-17 11:53 1523struts.action.extension ... -
EJB集群技术分析
2007-08-16 12:57 7076J2EE平台提供了一个基于组件的方法,用来设计、开发、装配及部 ... -
java如何保护领域对象
2007-06-14 18:58 2193请教个问题,JAVA如何保存WEB程序的领域对象呢,比如某个用 ... -
HttpClient
2007-06-07 02:29 2058一般的情况下我们都是使用IE或者Navigator浏览器来访问 ... -
Spring邮件抽象层和Spring中的定时调度的整合(四)
2007-04-05 18:35 17243) 写类 package exa ... -
Spring邮件抽象层和Spring中的定时调度的整合(二)
2007-04-05 18:28 1424其次: MimeMessagePreparator函数的使用 ... -
Spring邮件抽象层和Spring中的定时调度的整合(一)
2007-04-05 18:24 1959一. Spring邮件抽象层 Spri ... -
Spring邮件抽象层和Spring中的定时调度的整合(三)
2007-04-05 18:19 2120二.Spring的定时调度 Spring的定时调度有两种: ...







相关推荐
目录 ...2. 开始使用Ajax4jsf 3. Ajax4jsf 框架的基本概念 4. Ajax4JSF 组件库 5. Ajax4jsf内建的换肤功能 6. 技术要求 7. 附加的设置 8. 与IDE集成 9. Exadel VCP 和 Ajax4jsf 10. Web上的资源
ajax4jsf(A4J)中文用户指南 chm,介绍一些方法、函数等,此方面学习研究的朋友的可以参考一下。
AJAX4JSF 开发指南 ,中文
一个学习a4j框架应用的实例,可以很快上手
Usage of A4J.Usage of A4J.Usage of A4J.
一汽奥迪A4 A4L_汽车使用手册用户操作图示图解详解驾驶指南车主车辆说明书电子版.pdf
a4j:ajaxListener a4j:region a4j:page a4j:support a4j:commandLink a4j:commandButton a4j:outputPanel a4j:actionparam a4j:status a4j:loadBundle a4j:mediaOutput 5. Ajax4jsf内建的换肤功能 6. ...
个人做的 小例子 A4j Myfaces JSF Spring Hibernate
JSF配用A4J在jsp中进行的二级联动使用方法。
要使用 Ajax4JSF 框架你仅仅需要 JDK1.4或者更高,任何 JSF实现,和你最喜欢的 Servlet容器.在下一章我们将给你提供详细的环境信息. Ajax4jsf 被设计为一个容易使用的框架.仅仅有一点简单的设置步骤就可以在你 的 JSF...
指南者ZNZ1400-A4A高拍仪驱动是面向ZNZ1400-A4A数影仪产品用户推出的扫描仪驱动软件。安装这款驱动程序后,可以对图片、证件、名片等介质进行扫描。可批量扫描,高速运作。欢迎网友们下载使用。产品参数:产品参数:...
Ajax4jsf 用户指南 目录 1. 介绍 2. 开始使用 Ajax4jsf 环境需求 下载 Ajax4jsf 安装 简单的 AJAX Echo 项目 JSP 页面 数据 Bean faces-config.xml Web.xml 部署 3. Ajax4jsf 框架的基本概念 ...
这是用richfaces3.1写的一个学习笔记。需要的看看 在jboss4.2下运行正常。 在tomcat中如果抛异常。 是因为jar包不一样导致的。可以给我发留言。我给你完整包 liucheng418@163.com
一汽奥迪A4L汽车使用手册用户说明书pdf电子版下载
一汽奥迪A4 allroad quattro汽车使用手册用户说明书pdf电子版下载
集合对应的高拍仪设备产品使用,可以实现高速扫描、图像合并等多种功能。如果用户遇到了高拍仪设备识别不正常的状况,可以下载这款驱动软件进行解决!驱动介绍znz500a4bs是针对指南者znz500a4bs高,欢迎下载体验
Panasonic-松下A4系列伺服使用手册pdf,Panasonic-松下A4系列伺服使用手册
指南者ZNZ1400-A4A高拍仪驱动是指南者ZNZ1400-A4A高拍仪的官方最新驱动,可以为电脑识别并使用该高拍仪提供支持,集成了指南者影像扫描仪软件,可以对指南者ZNZ1400-A4A高拍仪进行控制,并对扫描图像进行旋转、输出...
奥迪A4L使用说明书PDF版 非常详细啊
Oracle9i初学者指南课后习题及解答_A4.doc